Hexo+Ocean添加字数统计
1. themes\ocean\layout\_partial路径下创建文件word-count.ejs,并输入以下代码:
1 | <div style="margin-top:10px;"> |
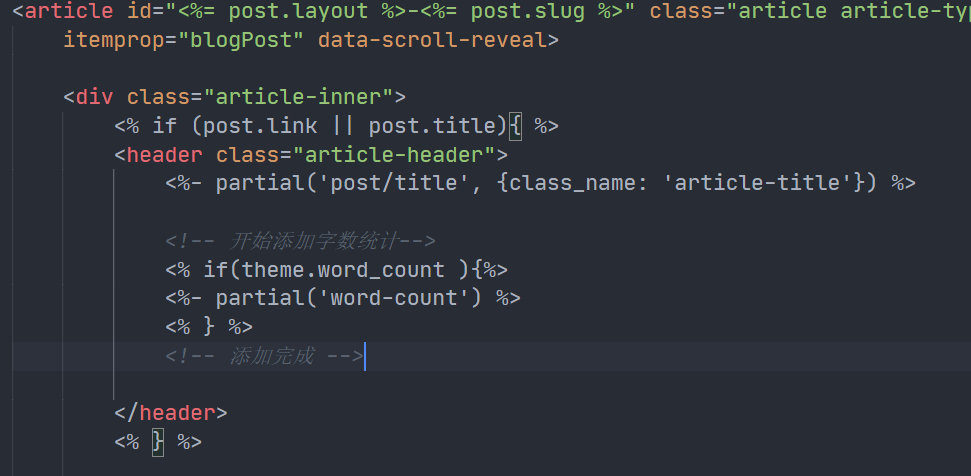
2. 在themes\ocean\layout\_partial\article.ejs中添加以下代码
1 | <!-- 开始添加字数统计--> |
- 具体位置是在
article-inner的div中的header中,例如我的位置是
3. 在主题配置文件themes\ocean\_config.yml中添加
1 | word_count: true |
4. hexo clean & hexo g & hexo s
5. 总结:
- 创建一个ejs用来渲染前端显示的具体内容
- 设定ejs作用位置
- 创建一个变量选择是否开启此功能
纯前端小白简单理解,期望与各路大佬多多交流
网络上都是以next的配置为主,但next很多是主题作者预先放置好的,所以作者找到了这篇为yilia添加此功能的,做了微小改动。
参考 https://chocolate.blog.csdn.net/article/details/104262008
发布时间: 2020-04-26 19:52:10
更新时间: 2022-04-21 16:33:46
本文链接: https://wyatt.ink/posts/Construct-Blog/26565.html
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!